Deploy Node.js app to the best Heroku alternative
NodeChef is a Cloud PaaS that runs on Bare metal and the best alternative to Heroku if you want the best price to performance ratio. NodeChef also comes bundled with MongoDB, MySQL, PostgreSQL and redis databases. Unlike Heroku, there is no need to use third party addons for any of this. You can easily deploy your Node.js app together with your database while saving cost and improving on performance.
NodeChef supports the Heroku buildpack Node.js providing you the same deployment experience but with better performance and cost savings.
Visit the Node.js hosting page to review all the features provided by NodeChef
This article will provide a general guide on how to deploy your Node.js app by using the NodeChef CLI, connecting and using your repository from GitHub, Bitbucket or GitLab or zip your node.js project folder and then uploading it from the dashboard.
-
1Setup a NodeChef application
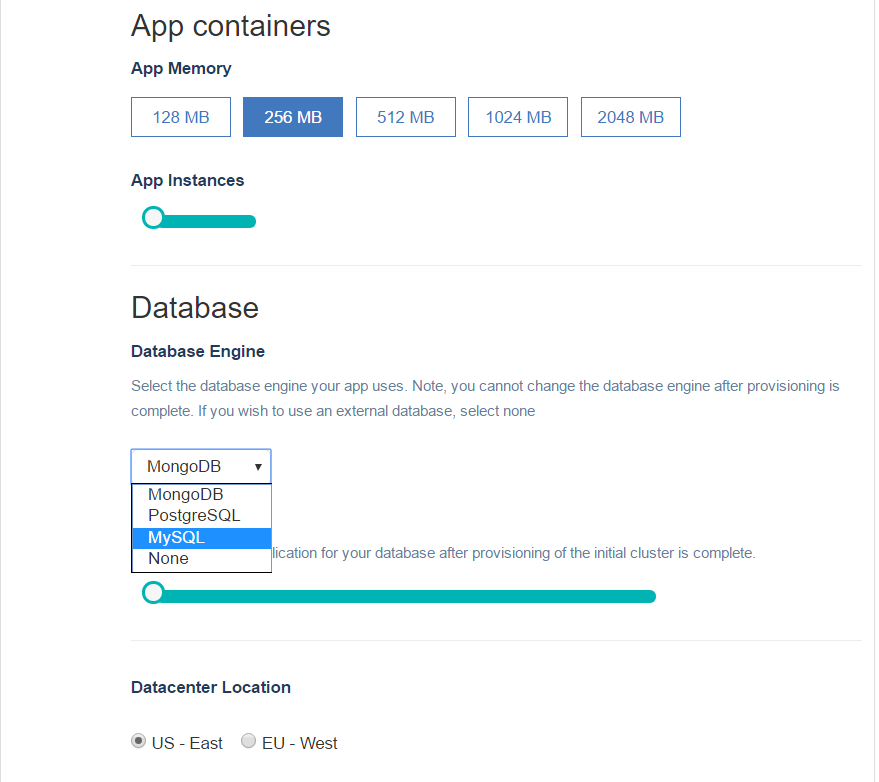
Log in and navigate to the Dashboard. Click on deployments and complete the form. You will be required to select the size of your container and the region where your cluster is to be hosted. You can also choose to create your node app with a MySQL, MongoDB or PostgreSQL database.
Once the cluster is provisioned, a URL will be assigned to your project which will be displaced on the dashboard.

- 2Prepare your node app for deploymentserver.listen({ port: process.env.PORT || 4000 }).then(({ url }) => { console.log(`🚀 Server ready at ${url}`); });
Remarks
The above example shows how to start your node server with process.env.PORT.
Applications deployed to NodeChef must reference the environment variable "PORT" as shown above when calling server.listen. This allows your application to accept incoming connections on the port assigned to your application. If you skip this step, your application will not work.
NodeChef also supports the Heroku Procfile. You can use this file to specify the start command if your package.json file does not contain the scripts.start
- 3Deploying your Node app.
You can deploy your node app to NodeChef cloud hosting by uploading your project folder as a zip, using GIT or the NodeChef CLI.
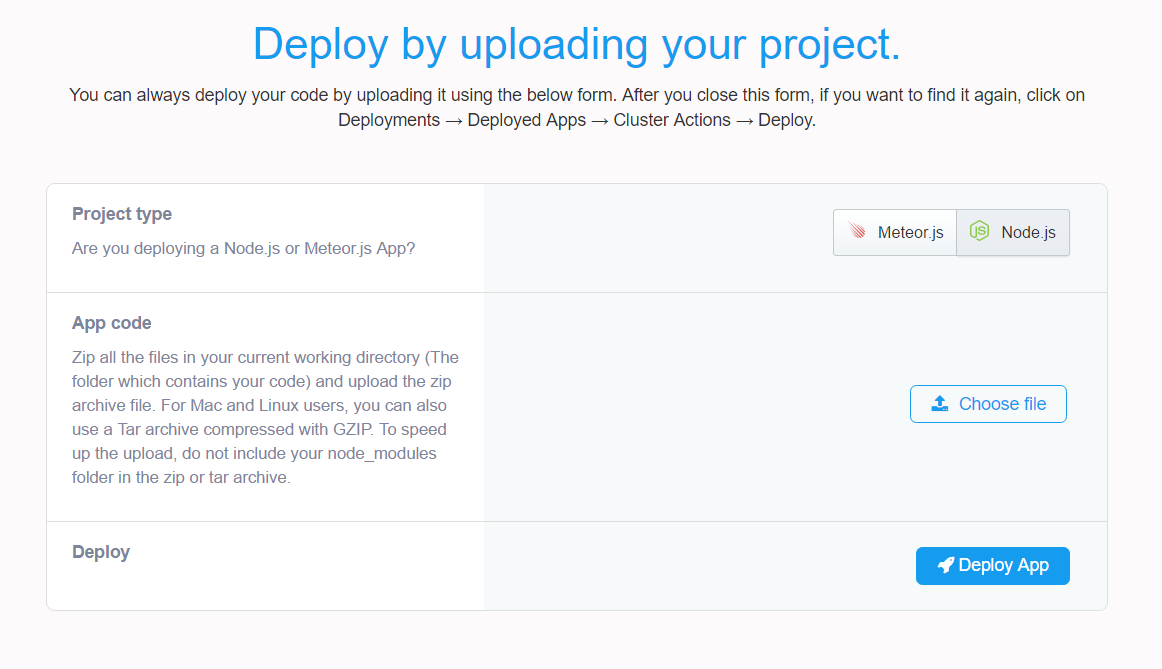
Deploying your Node.js app by uploading your project folder.You must first zip all the contents in your project folder or use a tar archive with gzip compression to bundle all the files in your project folder. You can then upload this bundle.
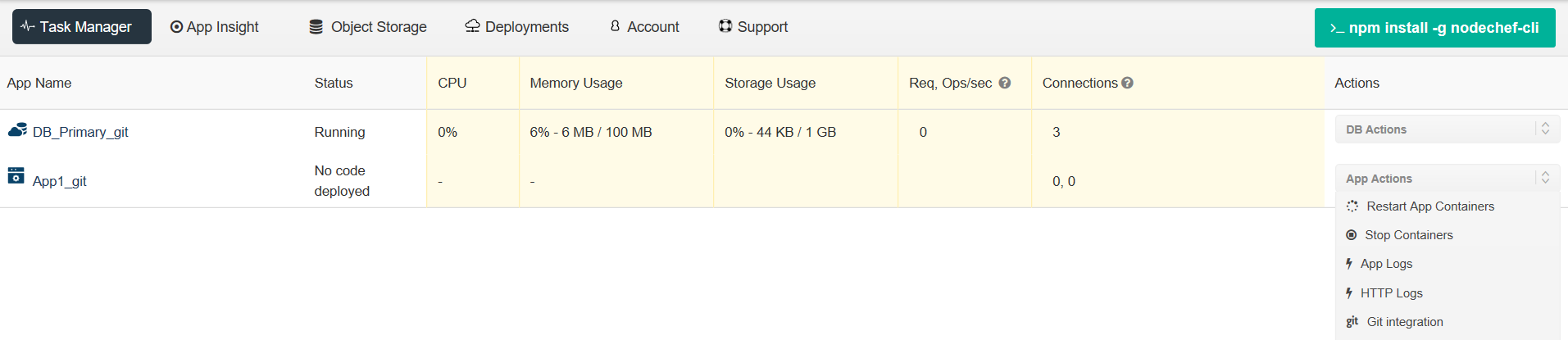
The zip or tar.gz archive cannot exceed 256 megabytes in size. You can always find the form to upload your project from the dashboard by navigating to the task manager → App actions → Upload code.
To speed up the deployment, do not include your local node_modules folder as part of the archive. Also do not include any hidden .git folders as part of your archive.
Once you click the Deploy app button, you should be able to see the status of the deployment from the progress indicator which is displayed right below the Upload form.
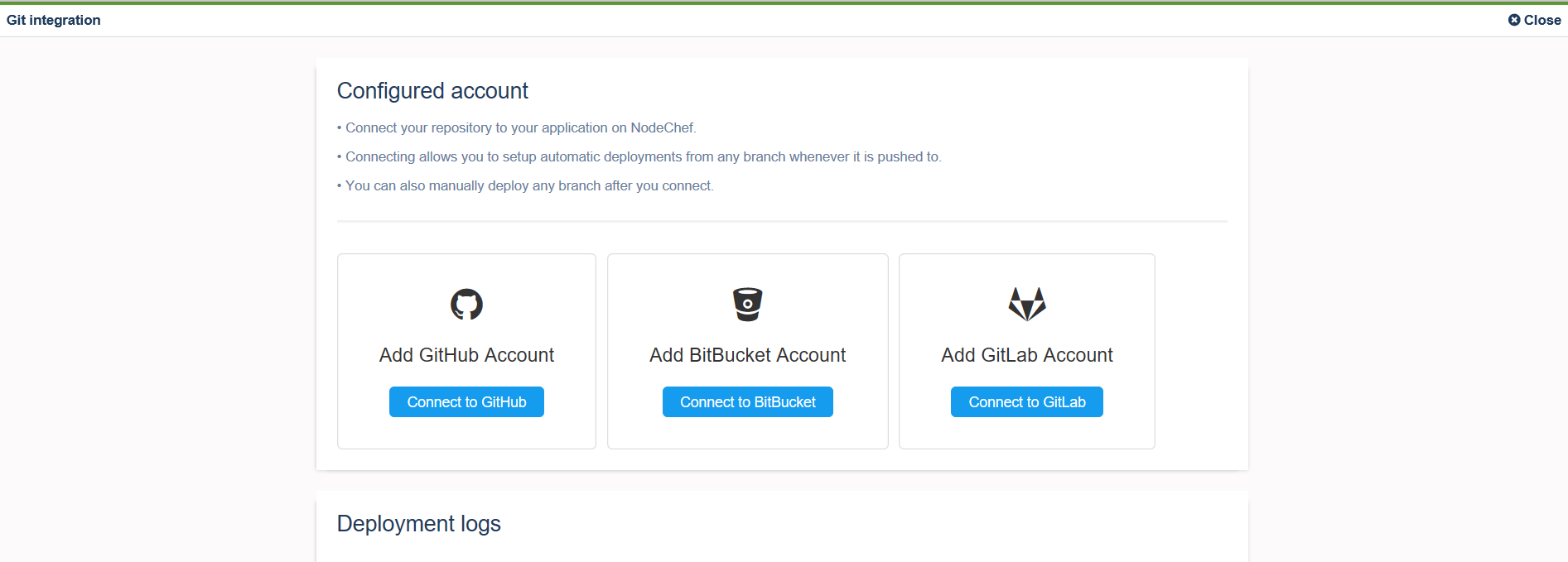
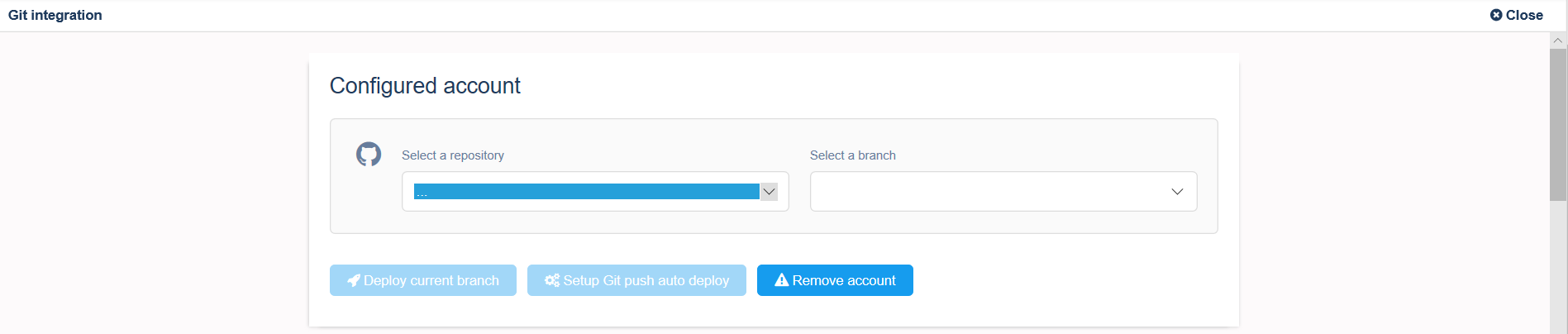
Deploying your Node.js app from your GitHub, GitLab or BitBucket repository.Firstly, if you did not sign up for a NodeChef account using a GIT repo provider, you must authorize NodeChef to access your GitLab, GitHub or BitBucket account. You only have to do this once per NodeChef account. Click “Connect to (repository)”, a shown below to start the authentication.


After you link your Account to a Git repo, you can selectively deploy from branches as well.

Deploying your Node.js app using the NodeChef CLI.Install the NodeChef CLI from npm as showm below:
npm install -g nodechef-cliCD into your project folder and use the below command as seen below. You will have to login from the command line to deploy or use a deployment token if you generated one from the dashboard.
// Log in using email and password instead of a deployment token. nc login prompts for your credentials nc login nc deploy -i my_first_node_app