Host your App by uploading your project folder from the dashboard
NodeChef managed web app hosting greatly simplifies modern application hosting. This document provides steps on how to host an app written in PHP, Java, JVM-Based languages, Ruby, Python, Golang, .Net Core and Elixir together with a MongoDB, MySQL or PostgreSQL database in three easy steps.
Before your deploy, please read the notes written for the language your app is written in below.
- Java apps
- Ruby, Rails apps
- Python apps
- Go apps
- .Net Core apps
Deploying Java, JVM applications from source
When the NodeChef runtime detects either one of these file types ("pom.xml", "pom.atom", "pom.clj", "pom.groovy", "pom.rb", "pom.scala", "pom.yaml", "pom.yml") in your project directory, it uses the open source Heroku Java buildpack to build your application. More details on this buildpack can be found here: https://github.com/heroku/heroku-buildpack-java
When the NodeChef runtime detects either one of these file types (gradlew, build.gradle, settings.gradle) in your project directory it uses the open source Heroku gradule buildpack. More details on this buildpack can be found here: https://github.com/heroku/heroku-buildpack-gradle
When the NodeChef runtime detects a project/build.properties file in your project directory and either a file ending with .sbt or .scala, it uses the open source Heroku scala buildpack. More details on this buildpack can be found here: https://github.com/heroku/heroku-buildpack-scala
Deploying JVM build artifact
You can build your application locally and simply deploy the .jar, .war, .zip file to NodeChef. In this case, NodeChef uses the CloudFoundry buildpack to create the application executable. More details on the CloudFoundry Java, JVM buildpack can be found here: http://docs.cloudfoundry.org/buildpacks/java/index.html
Example deploying Grails
Example deploying Groovy
The Java Buildpack can run Groovy applications written with the Ratpack framework and from raw .groovy files (no pre-compilation).
Example deploying Java Main
The Java Buildpack can run Java applications with a main() method provided that they are packaged as self-executable JARs
Example deploying Play framework
Example deploying Servlet packaged as a WAR file
Example deploying Spring Boot CLI
Notes on Ruby, Rails projects
NodeChef automatically detects your project as Ruby, Rails when the Gemfile and Gemfile.lock is found in the root directory of the project.
Click here to see supported ruby, bundler, jruby versions
Your first build runs slower than subsequent builds as NodeChef caches dependencies between builds.
MRI.
For MRI, specify the version of Ruby in your Gemfile as follows:
JRuby
For JRuby, specify the version of Ruby in your Gemfile based on the version of JRuby your app uses.
-
For 1.9 mode, use the following:
ruby '1.9.3', :engine => 'jruby', :engine_version => '1.7.25' -
For 2.0 mode, use the following:
ruby '2.0.0', :engine => 'jruby', :engine_version => '1.7.25' -
For JRuby version >= 9.0, mode, use the following:
ruby '2.2.3', :engine => 'jruby', :engine_version => '9.0.5.0'
If you try to use a binary that is not supported, staging your app fails with the following error message:
The Ruby buildpack does not support the pessimistic version operator ~> on the Gemfile ruby directive for JRuby.
Notes on Python projects.
NodeChef automatically detects your project as Python if you do not explicitly specify if one of the below conditions is met.
- Your project has a requirements.txt file in the root of the project folder.
- Or your project has a setup.py file in the root of the project folder.
Specify a Python version
You can specify the version of python to use by including it in the runtime.txt file in the root folder of your project. See example below:
Click here to see supported python versions
NodeChef always uses the latest version of the Python buildpack.
To request the latest Python version in a patch line, replace the patch version with x: 3.6.x To request the latest version in a minor line, replace the minor version: 3.x
Start command.
For python projects, specifying a start command is required. You can specify a start command in the root folder of your project by creating a file with name: Procfile.
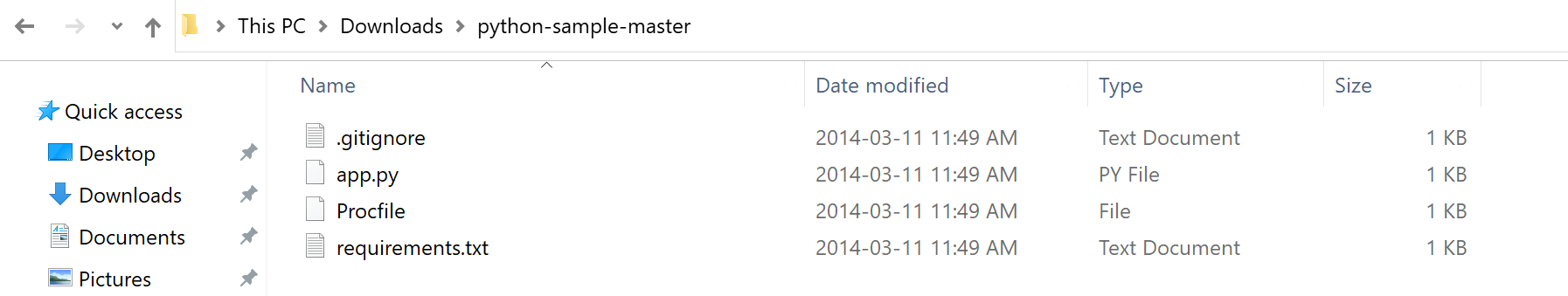
An example python project with a Procfile See image below:

Example Procfile starting your app with a simple python script:
Example Procfile starting your app with gunicorn:
Another example starting a Django app:
Example Procfile starting running your web app on Waitress:
Listening for connections
NodeChef automatically sets the environment varabile PORT at runtime. You must listen for connections using the value of this variable. See below example:
Notes on Golang projects.
NodeChef automatically detects your project as Golang if you do not explicitly specify if one of the below conditions is met.
- Your project has been packaged with godep using godep save.
- Your project has a vendor/ directory and has any files ending with .go.
- You have set the GOPACKAGENAME environment variable and your project has any files ending with .go. Note, if you are not using any vendering tool, you must set the environment variable GOPACKAGENAME for the deployment to work.
- Your project has a glide.yml file in the root folder.
- Your project has a Gopkg.toml file in the root folder.
- Your project has a go.mod file in the root folder and you are using the go mod init vendering tool.
Click here to see supported go versions
Start command.
Because Golang apps compile to a single file native binary, by default your project will be started with the build output as the command. You can override this behaviour by using a Procfile created in the root directory of your project. See example Procfile:
When Your Main Package is Not in the Project Root
A common project pattern is to place main packages in a subdirectory called cmd like in the example below:
In this case, you must set the environment variable GO_INSTALL_PACKAGE_SPEC. For example, if the module name for the project is github.com/superd/app-package-name, the value of the environment variable will be github.com/superd/app-package-name/cmd/server.
Notes on .NET Core projects deployment
NodeChef automatically detects your project as .NET Core when the *.csproj or *.fsproj is found in the root directory of the project. Also you can deploy the output directory of the dotnet publish command
For Asp.NET Core apps, there is no need to hardcode the URL in the app, NodeChef automatically starts your app with the option --server.urls http://0.0.0.0:$PORT. The value of port is dynamic at runtime and NodeChef supplies this value. We also set the environment variable ASPNETCORE_URLS which is the same value that is passed to the --server.urls parameter.
Your first build runs slower than subsequent builds as NodeChef caches dependencies between builds.
Below is an example main method
Click here to see supported runtime versions
Add Custom Libraries
If your app requires external shared libraries that are not provided by the rootfs or the buildpack, you must place the libraries in an ld_library_path directory at the project root.
Deploy Apps with Multiple Projects
If your solution contains multiple projects, you must specify which of your projects is the main one. You can do so by creating a .deployment file in the root directory. You can then use the below example to specify the path to the .csproj or .fsproj of the main project.
-
1Deploy your cluster
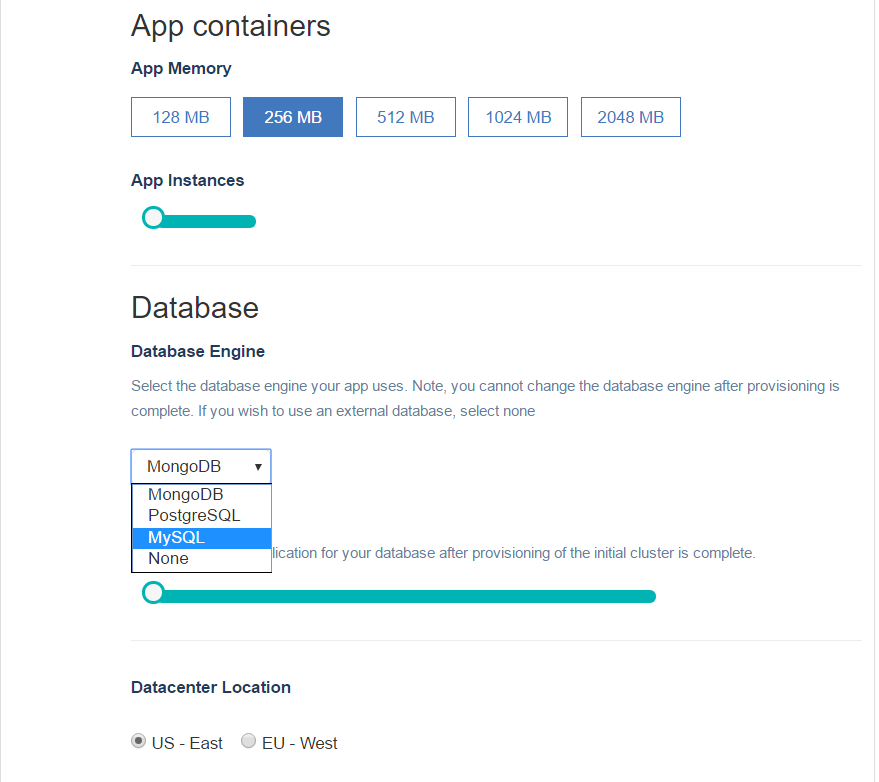
Log in and navigate to the Dashboard. Click on deployments and complete the form. You will be required to select the size of your container and the region where your cluster is to be hosted.

-
2Environment variables
If you will like to launch your app with custom environment variables follow the below steps.
- Create a file in the root directory of your app with name env.json. Env.json is completely arbitrary you could name this file with a name more suitable for your use case such as; env_dev.json or env_prod.json
-
Edit the file using the JSON syntax below and save the file. SOME_API_URL is only for demonstration purposes.
{ "SOME_API_URL": "https://this-is-just-an-example.com" }
-
3Upload your project
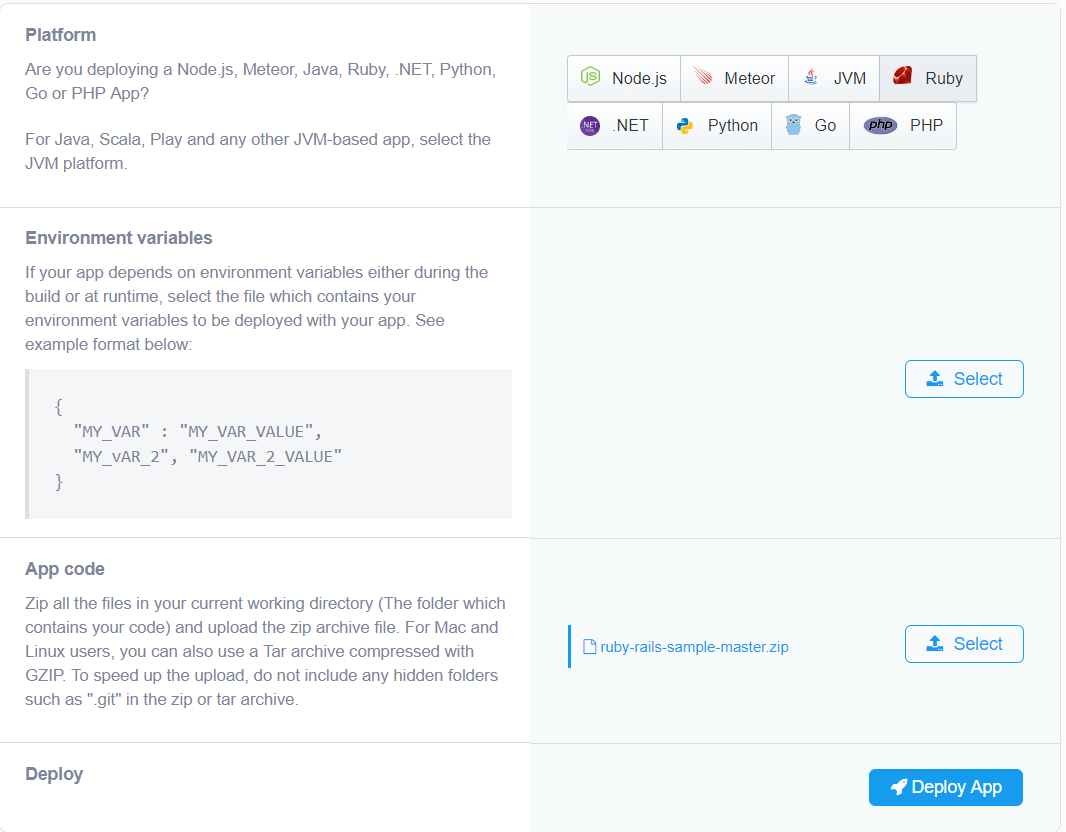
After your cluster is deployed in Step 2. You will will be able to upload your project folder or the build output such as JAR, WAR or ZIP to your App containers.
If uploading your project folder you must first zip all the contents in your project folder or use a tar archive with gzip compression to bundle all the files in your project folder. You can then upload this bundle. To speed up the upload process, do not include hidden folders and files such as ".git" as part of your project bundle.
The ZIP, JAR, WAR or TAR.GZ archive cannot exceed 256 megabytes in size. You can always find the form to upload your project from the dashboard by navigating to Deployments → Deployed Apps → Cluster Actions → Deploy app
On the upload form, select the language or framework (PHP, Java, JVM-Based languages, Ruby, Python, Golang, .Net Core and Elixir) in which your applicaiton was developed. If you want to deploy your App with environment variables created in the previous step, select the file which contains them using the Environment variables choose file control on the upload form.

Optional Application start command
In some cases, you might want to customize how the NodeChef runtime starts your application. NodeChef supports using a Procfile to accomplish this. You must create a Procfile in the root folder of your application. If a Procfile is not included, the platform uses a default start command for the language you are using.
# An example Procfile for a Ruby app web: bundle exec puma -C config/puma.rbNodeChef can also detect your manifest.yml typically used for cloud foundry deployments. The command property under application will be auto detected by the platform if present and will use it as the start command.